HTML Media - Image

Halo teman-teman semua! Selamat datang kembali di tutorial seri HTML. Pasti teman-teman sudah sering melihat gambar yang terdapat disuatu website, misalnya pada gambar diatas. Langsung saja masuk ke pembahasan dan jangan lupa siapkan teks editor teman-teman untuk mempraktekkanya. Atau bisa juga menggunakan teks editor online disini.
Tag <img>
Untuk menampilkan gambar pada halaman website, teman-teman dapat menggunakan tag <img> yang didalamnya terdapat beberapa attribute. Berikut adalah daftar attribute dan fungsinya.
| Nama | Fungsi | Keterangan |
|---|---|---|
src | menentukan path/lokasi gambar | wajib |
alt | mendeskripsikan keterangan gambar | opsional |
width | mengatur lebar gambar | opsional |
height | mengatur tinggi gambar | opsional |
Contoh penggunaannya:
<img src='http://kodekembar.web.app/icon.png' alt='logo kodekembar' width='200px' height='200px'>
Local Image
Jika teman-teman lihat pada nilai src diatas, maka terdapat sebuah url yang mengarah ke source gambar yang sudah terupload ke internet. Teknik ini disebut dengan external image / online image. Sedangkan local image adalah teknik dimana path image yang digunakan beralamat biasanya dalam satu folder project.
Contoh struktur folder:
nama_project
[+] img
- icon.png
[+] index.html
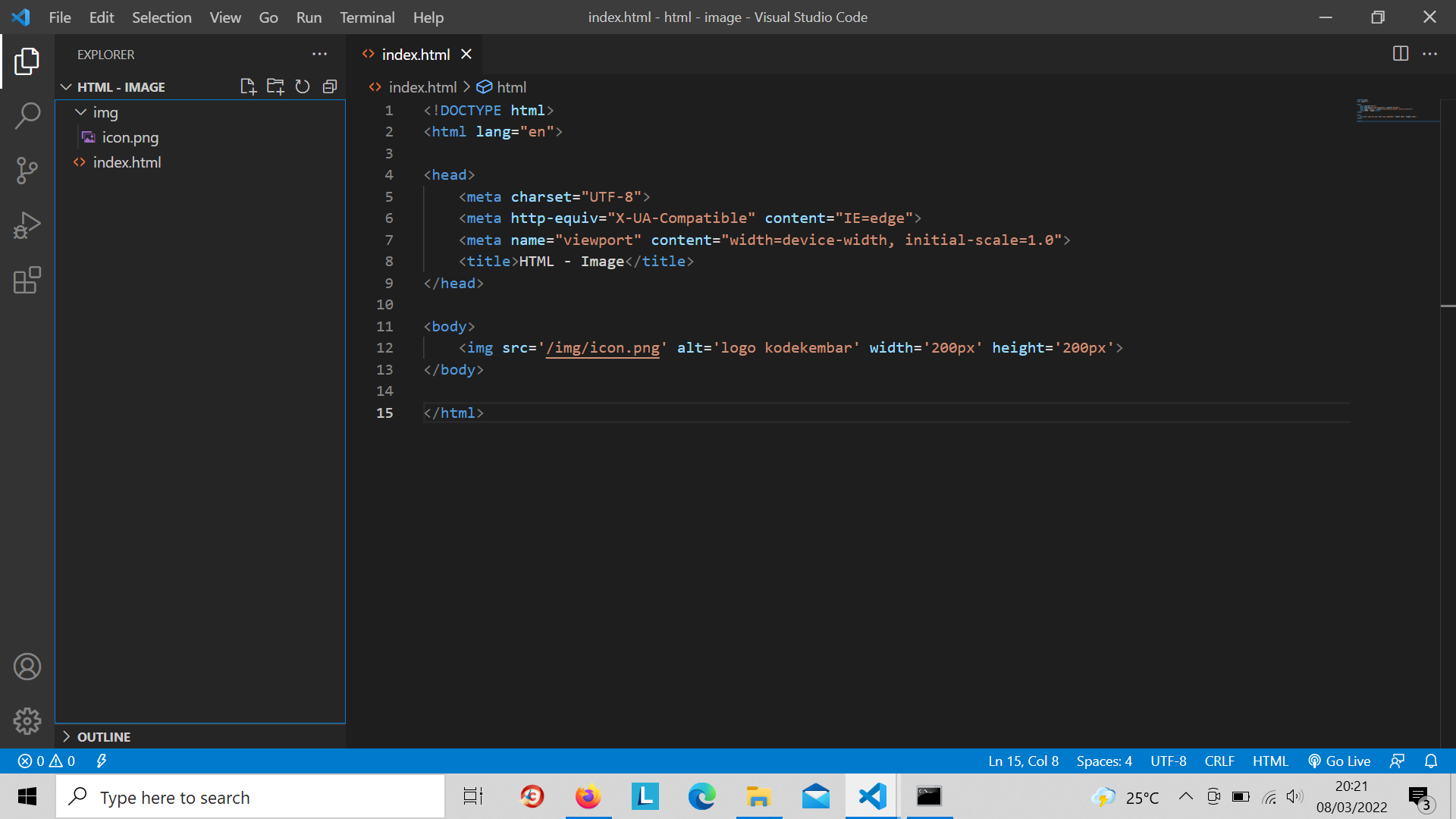
Untuk lebih detailnya, teman-teman dapat melihat gambar berikut.

Struktur folder project bisa teman-teman lihat di sisi sebelah kiri. Source gambar terletak didalam folder img, sehingga ketika teman-teman ingin memanggilnya cukup dengan memasukan img/icon.png atau /img/icon.png kedalam attribute src.
Apa Selanjutnya
Selanjutnya, kita akan belajar tentang bagaimana cara mamasukan audio kedalam halaman website.